これなに
Starter Blogのデフォルトで用意されているコードハイライトがちょいダサなので、いい感じにしたい。
前提
GatsbyのテーマはStarter Blogを利用しています。
ちょい調べた結果
Prism JSというものを使っているらしいので、このパラメータをカスタマイズすれば良さそう。
テーマ変更
デフォルトで設定されているテーマのimportは削除しておきます。
gatsby-browser.js
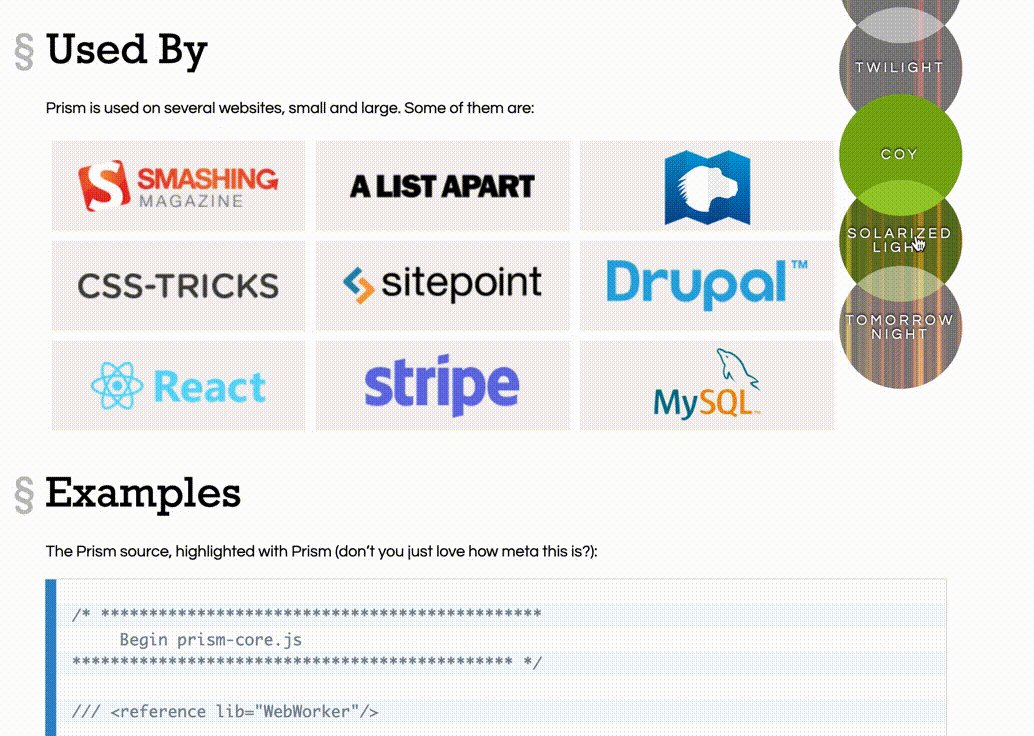
import "prismjs/themes/prism.css"Prism JSのページでお好きなテーマを探してください。

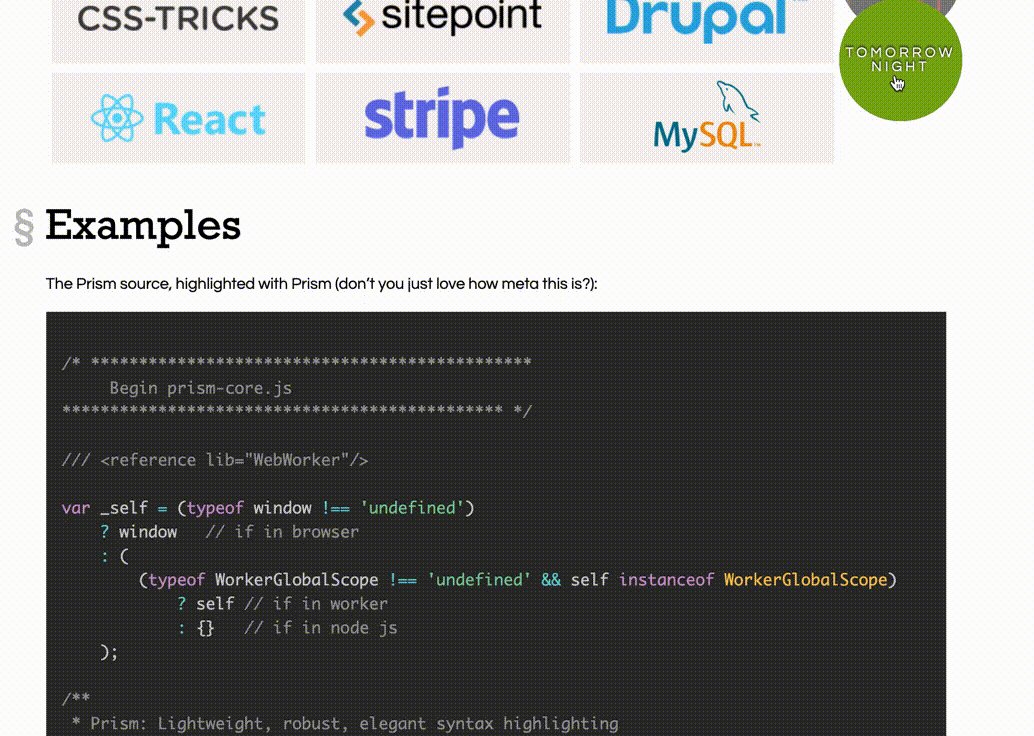
今回はTOMORROW NIGHTを利用するので、以下のようにimportします。 "prismjs/themes/prism-{テーマ名}.css"
gatsby-browser.js
import "prismjs/themes/prism-tomorrow.css"ここまででテーマが変わります。
Starter Blogを利用していない場合
パッケージ導入
$ npm install -S prismjs gatsby-remark-prismjs gatsby-remark-prismjs-titlegatsby-config の書き換え
gatsby-config.js
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
`gatsby-remark-prismjs-title`,
`gatsby-remark-prismjs`,
]
},